Når det kommer til webstedsdesign og on-page SEO, er fokus ofte på brugeroplevelse, over foldeteksten og SEO-elementer, som meta beskrivelser og titel tags.
Ofte gives der lidt opmærksomhed til en hjemmesides footer. Ja, din sides footer er ikke kun en vigtig bidragsyder til din sides SEO, men den hjælper også med at skabe en enestående brugeroplevelse.
Foden er praktisk til yderligere at hjælpe med branding. Det hjælper også brugere med at få en idé om, hvad din side handler om, hvis de ikke ønsker at læse eller se alt dit sideindhold, eller hvis de leder efter specifik information.
Ligesom CTA (Call to Action) knappen hjælper footeren med at guide dine brugere til at vide, hvad de skal gøre næste gang, i stedet for at få dem til at føle, at de er stødt på en blindgyde.
I denne artikel ser vi på, hvorfor [footer] er en vital del af din side og de bedste fremgangsmåder, når du opretter en.

Billedkilde - Elegant Themes
Hvorfor er det vigtigt at have en footer?
Brugere tager sig tid til at rulle gennem din side eller webside, helt ned til bunden. Her er flere måder, hvorpå en footer gør din SEO mere effektiv, skaber bedre brugeroplevelser og hjælper med overholdelse:
Oprettelse af interne links
Din footer er en mulighed for at inkludere interne links til andre websider eller dele af din side. Dette gør navigationen lettere på mobil, hvor brugere ville skulle rulle helt op, hvis de havde brug for at få adgang til en bestemt del af din webside.
At have en footer giver dig en chance for at sikre, at din side ikke har nogen døde endesider.
Interne links hjælper søgemaskinebots med at gennemgå din side og bestemme forholdet mellem sider og indhold, samt deres relevans og værdi.
Anmodning om handling
Hvis du havde ønsket, at dine brugere skulle foretage en bestemt handling på websiden, for eksempel downloade en gratis e-bog, giver footeren dig en sidste chance for at gøre det, lige før de forlader siden.
Nemmer navigation
Fodnoter gør det lettere for brugere at navigere på siden. Hvis de vil gå til servicesiden, for eksempel, skal de blot klikke på linket i fodnoten, og de vil blive omdirigeret til den specifikke serviceside, uden at skulle rulle hele vejen op til navigationslinjen.
Links til Brand Properties
Foden er et link til andre brandegenskaber, for eksempel, sociale profiler links, hvilket gør det lettere for brugere at kontakte eller følge dig på sociale medier.
Det inkluderer også information, der resulterer i øget kundetillid som ophavsret og ansvarsfraskrivelser.
En kilde til vigtig information
Hvis dine brugere ønsker at kontakte dig, for eksempel, vil tilføjelsen af disse oplysninger gøre det lettere for dem at gøre det uden at bruge mere tid på at lede efter dit virksomhedsnummer. Foden giver dig også mulighed for at tilføje flere oplysninger som ophavsret og ansvarsfraskrivelser.
Hjælper med at overføre linkværdi
Når du tilføjer interne links til din footer, tillader du den side, hvorfra linket stammer, at dele linkværdi med de sider, det linker til.
For eksempel, hvis den side, du linker til, har et indgående link fra en autoritativ side, så overføres den værdi til den side, hvor footer’ens navigationslink er.
Hjælper med at opbygge troværdighed og tillid
Foden giver dig en mulighed for at overholde lovkrav, for eksempel, vise copyright information, din privatlivspolitik, en ansvarsfraskrivelse og brugsbetingelser. Det lader også dine brugere vide, at din side er sikker, hvis du tilføjer et sikkerhedscertifikat for eksempel.
Foden er også et godt sted at vise din ekspertise, afhængigt af den branche, du er i, for eksempel, BBB-akkreditering, Google-certificeringer og GSA-certificeringer.
Hvad skal medtages i footers
I denne sektion ser vi på de vigtigste elementer, som du aldrig bør udelade i din footer:
Ophavsretsinformation
Selv hvis din sides footer mangler alt andet, skal den have copyright-information. Denne information præciserer, at dit indhold ikke må plagieres, og hvis nogen gør det, kan du tage retslige skridt.
Denne artikel diskuterer de forskellige typer af ophavsretskrænkelser og hvornår det er muligt at sagsøge.
Ophavsretsinformationen bør ikke være fremtrædende, da det ikke er footerens hovedinformation. Her er et eksempel på en footer, der viser ophavsretsinformation:

Billedkilde WP Explorer Themes
Den gode nyhed er, at du ikke behøver at bekymre dig om at skulle holde copyright-informationen opdateret manuelt. Du kan sætte kode til automatisk at opdatere det.
Kontaktinformation
Du vil gøre det nemt for dine kunder at nå dig, efter de har interageret med dit indhold. Foden giver dig en mulighed for at gøre det uden, at kunden skal rulle helt op.
Tilføjelse af placeringsoplysninger hjælper også kunder, der ønsker at besøge en fysisk placering, med at finde vejbeskrivelser. Du vil måske også tilføje selve kontaktformularen i footeren.
Kontaktoplysningerne kunne udgøre en del af din markedsanalyse. Du kan få kendskab til antallet af personer, der klikker på opkaldsknappen, for eksempel.

Billedkilde More Conversion
CTA
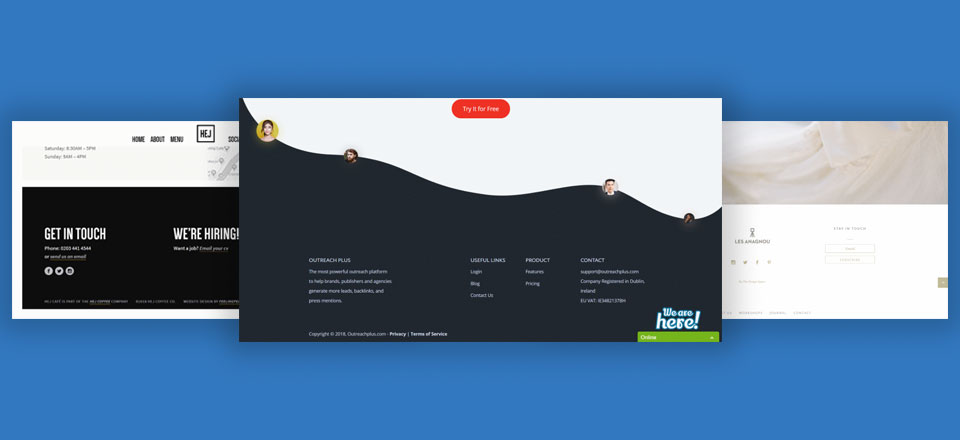
Din CTA vil blive bestemt af, hvad du ønsker, at dine brugere skal gøre, før de forlader siden. Det kunne være at tilmelde sig dit nyhedsbrev eller følge dig på sociale medier. Her er et eksempel på en footer, der bruger en CTA:

Billedkilde Monocle
Footer SEO-Best Practices
Når du opretter indhold, bør du altid fokusere på indholdet, din footer’s struktur og dens udseende. Her er bedste praksis, når du opretter footers:
Enkelhed er den bedste vej frem
Mens footers er rettet mod at gøre brugeroplevelsen bedre, kan det være kontraproduktivt at have for meget information i footeren. Du ønsker ikke, at dine brugere skal sortere, hvad der er eller ikke er vigtigt for dem.
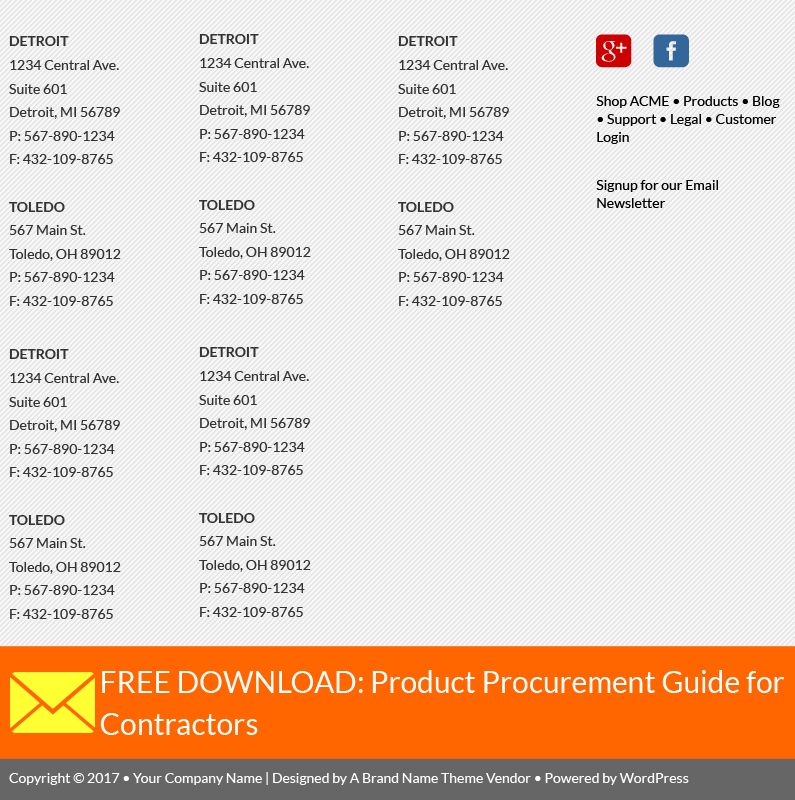
Fokuser på primære links, som de måske leder efter, for eksempel. Her er et eksempel på en ‘overfyldt’ footer.

Denne footer behøvede ikke at liste placeringen af 10 adresser. Et link til placeringerne og en kort beskrivelse ville have gjort jobbet. Hvis du har over 3 placeringer, her er et eksempel fra WeWork, som har flere placeringer.
De har en dedikeret side, der angiver deres placering, i stedet for at tilføje alle deres placeringer i footeren.

Billedkilde WeWork
Hav Kun Én CTA
Inkluder CTA'er på forskellige sider, for eksempel, på din produktside kan du have brug for at tilføje en CTA, der leder dine brugere til et demo-link, der viser, hvordan dit produkt/dine produkter fungerer.
I denne situation, da din footer vil blive tilgået fra alle siderne på dit websted, vil du måske undgå at have en anden CTA i din footer. Alternativt kan du gøre CTA'en generisk, for eksempel, ‘tilmeld dig vores nyhedsbrev’.
Du ønsker ikke at have mere end én CTA i din footer, for eksempel, ‘se vores demo’ og ‘tilmeld dig vores nyhedsbrev’ som i vores produktsideeksempel. Demolinket er måske ikke relevant på alle siderne. CTA bør forblive så generisk som muligt.
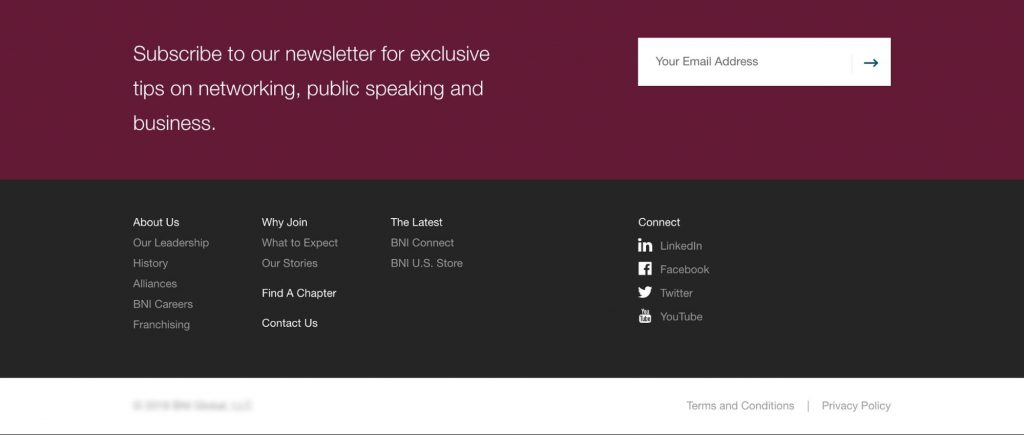
Her er et eksempel på en klar CTA:

Billedkilde:https://northstreetcreative.com/media/bni.jpg
Som du kan se, er CTA fremtrædende. Det skal skille sig ud fra resten af indholdet i footeren, da det er det, der vejleder folk om, hvad de skal gøre næste gang. Sørg for, at dine besøgende kan udføre den krævede handling direkte fra footeren.
For eksempel, hvis de har brug for at tilmelde sig, bør der være en formular, som de kan udfylde.
Hold det organiseret
Det er næsten en tommelfingerregel, at de mest effektive footers er organiseret og opdelt i mindst 3 sektioner. På denne måde får dine brugere en idé om, hvordan din side er organiseret.
Du kan have en sektion om din virksomhed, en anden om de tjenester, du tilbyder, og en anden, der indeholder dine kontaktoplysninger.
Her er et eksempel på en velorganiseret footer:

Kilde PhotographyTalk
Link altid til andre sektioner eller sider på dit websted
Det er ikke nok, at du lister forskellige sektioner eller websider i din footer. Giv en hjælpsom brugeroplevelse og naviger dine brugere til de rigtige områder. Inkluder kun de vigtigste sider eller sektioner som links i din footer.
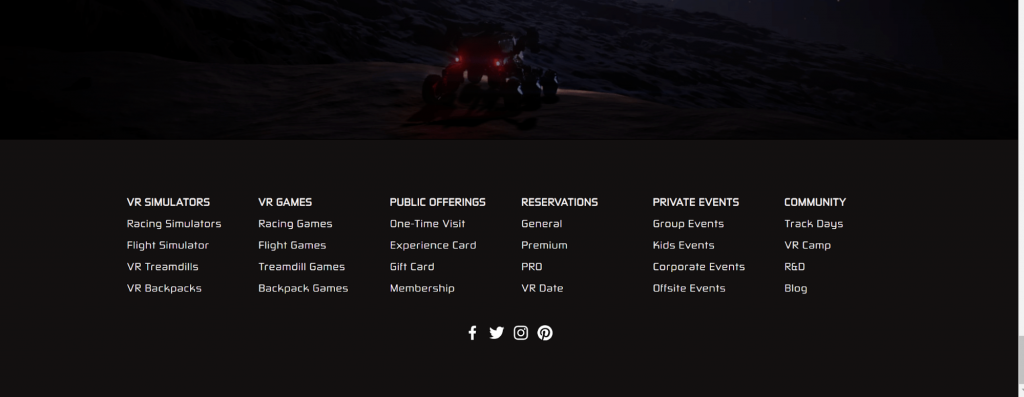
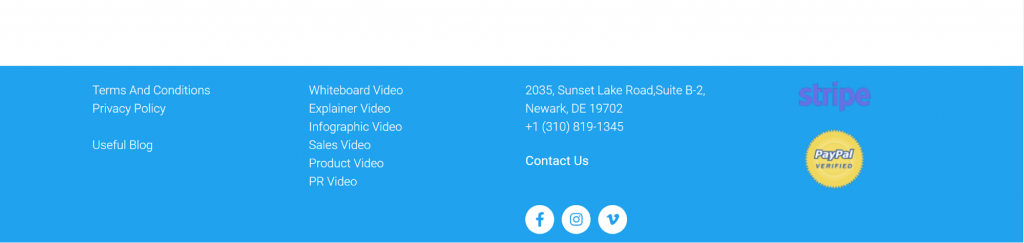
Her er et eksempel på, hvordan Hubneo, et VR-arkadefirma, organiserede deres footer for at tilbyde forskellige tjenester og information:

Kilde Hubneo VR Lab
Hold branding konsistent
Brug dine temafarver og logo i din footer. Brug også de samme skrifttyper, som du har på resten af siden. Brug af kontrast vil gøre din footer dynamisk.
CTA'en kan for eksempel have en større skrifttype, og copyright-informationen en mindre skrifttype.
Angiv sikker betalingsinformation
Hvis du sælger produkter eller tjenester, giv information SSL-sikkerhed på din side:

Men også på hvilken type betaling du accepterer i din footer sektion

Kilde Topexplainers

Kilde Fashion Nova
Gør det brugervenligt
For bedre brugeroplevelse, vil du have en tilbage til toppen-knap, så dine brugere ikke behøver at rulle hele vejen tilbage til toppen, hvis dit site indeholder meget indhold.
Tilføjelse af anden brugeroplevelse som live chat er også en god mulighed for dig til at engagere dig med dit publikum. Husk dog, hvor disse skal placeres, så de ikke overlapper hinanden.
Afslutningsvis
Din sides footer giver dig en sidste chance for at interagere med dine brugere, før de forlader siden. Du kan få dem til at abonnere på dit nyhedsbrev, kontakte dig eller følge dig på sociale medier.
Det gør det også lettere for dem at finde de specifikke oplysninger, de måske leder efter om din virksomhed. Footer SEO er også vigtig for din overordnede SEO-strategi. Det betaler sig at investere tid i at sikre, at din footer er SEO- og brugeroptimeret. Denne artikel har lige givet dig måden at opnå dette på.