Wat zijn Header Tags?
HTML-kopteksten worden gebruikt om verschillende niveaus van koppen en subkoppen binnen een pagina te onderscheiden.
Je kunt header tags zien als de inhoudsopgave in een boek, het helpt te definiëren waar elk specifiek gedeelte of hoofdstuk over gaat. Header tags zijn vergelijkbaar in die zin dat ze worden gebruikt om organisatie te bieden zoals navigatie, context en structuur binnen de zoekresultatenpagina's voor zowel gebruikers als zoekmachines.
Ze identificeren ook inhoud die voorafgaat aan de vorige inhoud, waardoor hiërarchische structuren ontstaan.
Koptekstniveaus
h1 Kop 1 /h1
h2 Kop 2 /h2
h3 Kop 3 /h3
h4 Kop 4 /h4
h5 Kop 5 /h5
Gebaseerd op de template van je site of webdesigner, kunnen je header-tags variëren in locatie, lettertype en grootte.
Verschil tussen H1 en title tags
Titeltags zijn wat zoekmachines zien en weergeven op de zoekresultatenpagina's van zoekmachines.

De H1 tag is echter het HTML-element voor de eerste niveau kop binnen de hoofdtekst van de webpagina.

H1-tags worden in de meeste gevallen beschouwd als de tweede “title tag”. De meeste mensen raken in de war bij het gebruik van een CMS zoals WordPress, waarin de titel van de post wordt gebruikt in zowel de <title> als de <h1>-tag.
Echter, zoekmachines hechten meer waarde aan title tags; daarom wil je één title tag en één H1 header per webpagina gebruiken.
Gebruik van verschillende header-tags
H1-tags: Deze worden meestal geassocieerd met de titel van je bericht. Volgens Google's John Mueller zal het gebruik van meer dan één H1-tag per pagina geen negatieve invloed hebben op de SEO van je site.
H2-tags: Je kunt H2-tags gebruiken voor subkoppen van de titel, en je kunt ook meer dan één H2-tag hebben.
H3-tags: Worden gebruikt wanneer je subonderwerpen hebt binnen het H2-onderwerp.
H4, H5, en H6 tags: Deze worden zelden gebruikt, maar zijn beschikbaar indien nodig.
Hoe semantischer en gestructureerder de gegevens zijn voor uw lezers, hoe beter deze kopteksten kunnen zijn voor zoekmachines.
Waarom zijn Header Tags belangrijk?
Als je door verschillende boeken gaat en hun inhoudsopgave bekijkt, zul je merken dat sommige beschrijvender zijn dan andere. Voor de meeste boeken wordt de inhoudsopgave gebruikt om de stroom van het boek te beschrijven, waarbij lezers van de inleiding naar de conclusie worden geleid.
Alle inhoud die online is geschreven, moet een begin, midden en einde hebben. Bijvoorbeeld, als je een stuk schreef over de “Top 10 SEO-tools die je nodig hebt voor je eCommerce-bedrijf”, zou je de volgende secties kunnen hebben:
- Een introductie
- Waarom je mogelijk tools nodig hebt voor je bedrijf
- De top 10 SEO-tools voor eCommerce-winkels
- Beoordelingen of beschrijvingen van elk van deze 10 tools
- Een samenvatting, conclusie, en een CTA (call-to-action)
Kopteksten kunnen helpen om elke sectie te onderscheiden, zodat lezers gemakkelijk de reikwijdte van de inhoud kunnen begrijpen in plaats van elk [paragraaf] te lezen en te proberen te achterhalen wanneer alles begint of eindigt.
Hoe kopteksten kunnen worden gebruikt om videocontent te evalueren
Het bekijken van een 10–40 minuten durende YouTube-video kan ofwel leuk zijn of een complete tijdverspilling. In plaats van de hele video te bekijken, wil je de beschrijving bekijken en een paar alinea's, inhoudsbreekpunten en tijdstempels lezen, zodat je meer over de video kunt weten voordat je je kostbare tijd verspilt.
Beïnvloeden Header Tags SEO?
Terug in het jaar 2000 waren header tags eigenlijk een belangrijke ranking factor. Als webmasters hun websites op de toppositie van Google's SERP's wilden laten ranken, dan was het een vereiste om doelzoekwoorden aan headers toe te voegen.
Fast forward naar het jaar 2022, header tags maken niet langer deel uit van de lijst van Google's ranking factoren.
Google en andere zoekmachines willen je pagina op dezelfde manier zien als een gebruiker, zodat ze een betere gebruikerservaring kunnen bieden. Het markeren en opdelen van je inhoud met kopteksten maakt het gemakkelijker verteerbaar en leesbaar voor websitebezoekers.
Hier is wat informatie die we hebben verzameld over header tags uit de bovenstaande Google Webmasters Hangouts:
“Ik denk dat het logisch is om semantische opmaak te gebruiken, zodat verschillende kopniveaus je inhoud beter kunnen opsplitsen en het een beetje gemakkelijker te begrijpen maken. Soms helpt dit zoekmachines om beter te begrijpen welke tekststukken bij elkaar horen, soms helpt het ook gebruikers om dit een beetje beter te begrijpen.” — John Mueller 2018
Hoewel header tags geen directe invloed hebben op SEO, zal misbruik van deze tags een negatieve invloed hebben op zoekrangschikkingen. Zoekmachines zullen weten of je je header tags misbruikt met [keyword stuffing], wat dan je inhoudsrangschikking zal beïnvloeden.
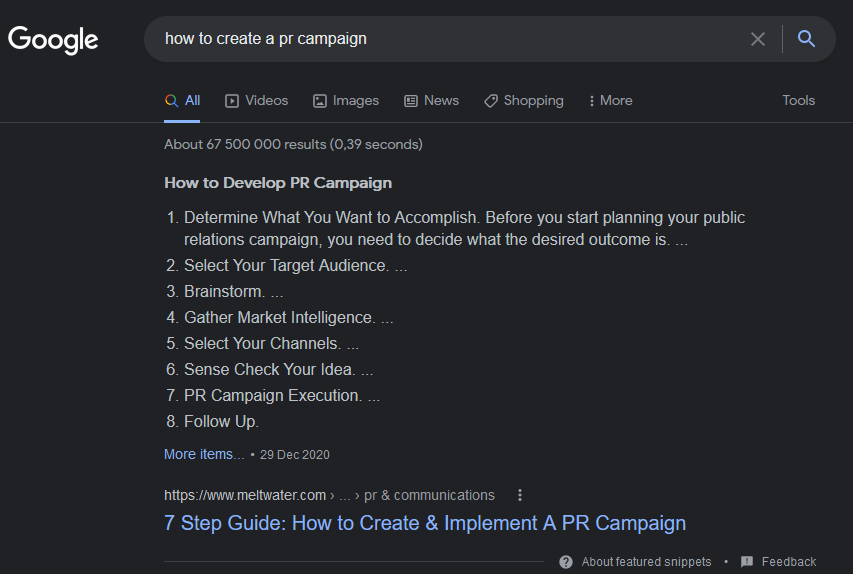
Header tags kunnen een positieve impact hebben op SEO wanneer featured snippets, zoals voice search keywords en headings, duidelijk verschillende lijstitems definiëren, zoals recepten en how-to guides.

Hoe de Perfecte Kopteksten te Schrijven
Als je onze “How to Create SEO Friendly Title Tag” gids hebt doorgenomen, zul je hoogstwaarschijnlijk de daar genoemde best practices aanpassen om koppen voor berichten te schrijven.
De belangrijkste regel voor het schrijven van perfecte heading tags is om een semantische structuur voor je site te creëren. John Mueller van Google zei:
…dus deze heading tags in HTML helpen ons om de structuur van de pagina te begrijpen, maar het is niet zo dat je een of andere fantastische rankingbonus krijgt door tekst in een h2-tag te hebben…. het is niet zo dat je automatisch een of twee plaatsen hoger zou ranken alleen door een heading te gebruiken, dus ik zou aanraden om het te gebruiken om een semantische structuur aan de pagina te geven, maar ik zou niet zeggen dat dit een vereiste is om goed te ranken in zoekopdrachten.” —John Mueller, Google
Daarom kan het creëren van de perfecte heading tags voor elke pagina/bericht worden vereenvoudigd tot twee motieven:
- Structuur van de pagina voor leesbaarheid
- Relevantie voor trefwoorden
Om problemen met zoekmachines en gebruikerservaring te voorkomen, zijn hier enkele dingen die je wel en niet moet doen.
Beste praktijken voor het schrijven van heading-tags
Stel je voor dat je een schema voor je inhoud schrijft, de discussiepunten die je in je inhoudsschema opsomt, kunnen worden gebruikt als kopteksten. Waar zijn de breekpunten? Het kan helpen om elk subpunt te definiëren met behulp van <em> en <strong>.

Hoewel het gebruik van meerdere h1-tags is toegestaan, probeer je te houden aan slechts één <h1>-tag per pagina. Je kunt meerdere H1-tags gebruiken om belangrijke kenmerken op pagina's te definiëren, maar gebruik slechts één H1-tag op berichten en artikelen.
Overweeg om alle belangrijke kenmerken naar H2-koppen te verplaatsen in plaats van ze te associëren met H1. Als H1 en H2 geen echte rangschikkingsfactor hebben, zijn structuur en semantiek belangrijker.
Gebruik niet dezelfde <h1> header door de hele inhoud heen. Elke header tag moet unieke en beschrijvende tekst bevatten. Als de <title> en <h1> van je bericht “Wat is een Header Tag” zijn, vermijd dan het gebruik van dezelfde tekst in een andere tag.
Houd koppen kort en bondig. Hoewel er geen lengtelimieten zijn, raden we aan om 10–70 tekens aan te houden bij het maken van koppen.
Onthoud, heading tags moeten niet worden gebruikt voor styling, dus vermijd het maken van headings alleen omdat ze er goed uitzien.
Onthoud altijd om de H1–H6 richtlijnen te volgen. W3C stelt, “De zes koptekstelementen, H1 tot en met H6, duiden sectiekoppen aan. Hoewel de volgorde en het voorkomen van kopteksten niet worden beperkt door de HTML DTD, moeten documenten geen niveaus overslaan (bijvoorbeeld van H1 naar H3), omdat het converteren van dergelijke documenten naar andere representaties vaak problematisch is.”
Ten slotte, houd je kopstructuur consistent op je hele site om de bruikbaarheid voor zoekmachines te verbeteren en gebruikers te helpen je inhoud te identificeren en er doorheen te navigeren.
Hoeveel kopteksten worden als overmatig beschouwd?
Of uw inhoud kort en bondig is of in lange vorm, het creëren van een balans van kopteksten is de sleutel.
Voor korte inhoud:
- Eén H1 per pagina/bericht
- Twee of drie H2
- Gebruik H3 voor het koppelen van groepen binnen de H2 of gerelateerde bronnen en referenties
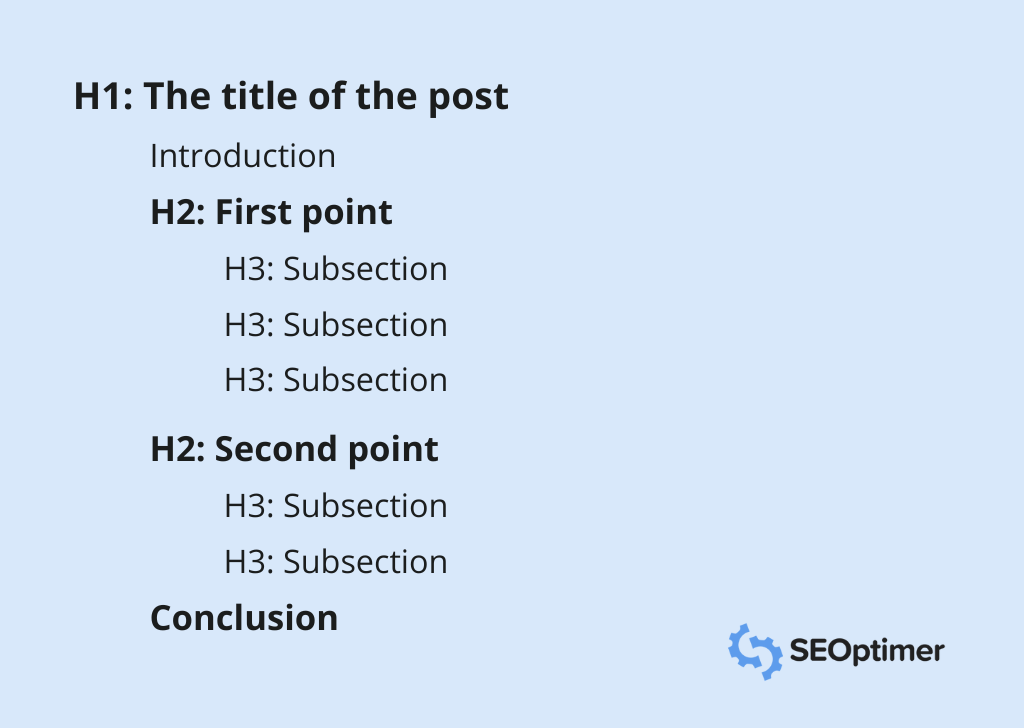
Met long-form content kun je meer H2-tags en H3–H6-tags toevoegen op basis van de structuur die je je gebruiker wilt bieden.

Afbeeldingsbron: Diggity Marketing
Inclusief [trefwoorden] in uw [heading tags]
Word niet repetitief, maar gebruik kopteksten om de inhoud te beschrijven die in elk gedeelte wordt besproken.
Als je schrijft over “Best Practices of Writing Heading Tags”, wil je niet beginnen met “Wat is SEO”,
Of
Stap 1
Stap 2
Stap 3
Hieronder staat een voorbeeld van goede heading-tags:
Titel: “Beste Praktijken voor het Schrijven van Kopteksten”
H1: “Uw heading tag SEO gids” (Dit legt uit wat het doel van dit artikel zal zijn. Het is voor SEO en niet een gids voor clickbaits of conversie.)
H2: “Wat is de heading tag” (Afhankelijk van de persona van je lezers, kun je dit toevoegen of verwijderen en doorgaan.)
H2: “Waarom zijn heading tags belangrijk” of “Waarom is het belangrijk” (Het is belangrijk om waarde toe te voegen en uit te leggen waarom om je lezers te helpen overtuigen, tenzij je je richt op een gevorderd publiek, in dat geval kun je verwijzen naar casestudy's over hoe het algoritme van Google is veranderd en wat ze nu moeten doen.)
H3: “Wat experts te zeggen hebben ” of “Experts nemen het op tegen heading tags” of “Wat experts te zeggen hebben”.
H2: “Richtlijnen voor best practices voor heading tags” (Verwijs naar waarom en hoe het hebben van een checklist of gids je kan helpen om SEO-fouten te vermijden.)
H3: “Hoe perfecte kopteksten te maken”, “Geweldige koptekstvoorbeelden”, “Dingen om te vermijden bij het maken van kopteksten” of “Voorbeelden van slechte kopteksten” (Of je nu trefwoorden toevoegt of niet, de structuur moet duidelijke intentie bieden.)
H2: "Hoe kopteksten toevoegen aan WordPress"
H2: "Samenvatting" of "Concluderend".
Geef het Structuur en wees Consistent
Als je je kopteksten hebt doorgenomen en er worden te veel dezelfde trefwoorden genoemd, zal het repetitief aanvoelen en alsof ze alleen voor zoekmachines zijn geschreven.
Het is geen probleem om je artikel uit te drukken en uit te leggen zonder de doelzoekwoorden te gebruiken die zoekmachines en lezers helpen begrijpen waar de kop over gaat.
Het eerste H3 voorbeeld, “Wat experts te zeggen hebben”, kan duidelijk begrepen worden als ze in de H2, “Waarom zijn heading tags belangrijk”.
Als je in plaats daarvan “Waarom is het belangrijk”, je verwijst naar de eigenlijke titel, daarom kun je herhalen en gebruikers en zoekmachines gezamenlijk helpen begrijpen en verwijzen naar wat er hierna gaat gebeuren, en schrijf “Wat experts te zeggen hebben over heading tags”.
Houd een consistente structuur aan op je pagina's. Koppen zijn er om een bepaald soort flow voor je lezers te creëren. Koppen zijn ook indicatoren die lezers helpen beslissen of ze verder willen lezen of op zoek gaan naar een andere oplossing van een andere site.
Hoe een kopteksttag toevoegen met WordPress
Er zijn twee manieren om kopteksten te wijzigen in WordPress. Je kunt de woorden die je wilt wijzigen markeren en sneltoetsen gebruiken:
Op een Mac:
CTRL + ALT + 2/3/4/5/6 – Past de juiste [heading] tag toe (<h2>, <h3>, enz.)
Op PC:
SHIFT + ALT + 2/3/4/5/6 – Past de juiste [heading] tag toe (<h2>, <h3>, etc.)
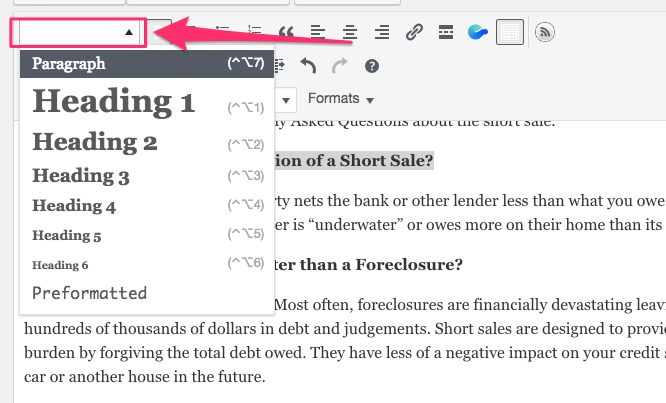
Of selecteer het vervolgkeuzemenu en selecteer de kop die aan uw behoeften voldoet:

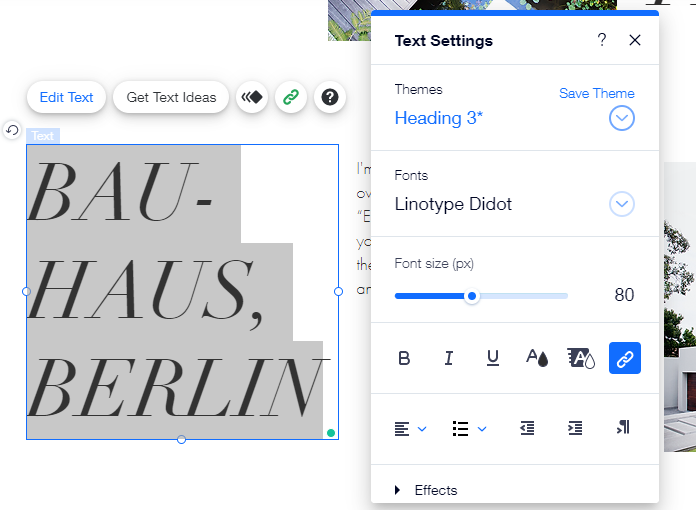
Hoe kopteksten toevoegen met Wix
Om wijzigingen aan te brengen op je Wix-pagina, kun je eenvoudig de woorden of zinnen markeren en het vervolgkeuzemenu onder Thema's selecteren.

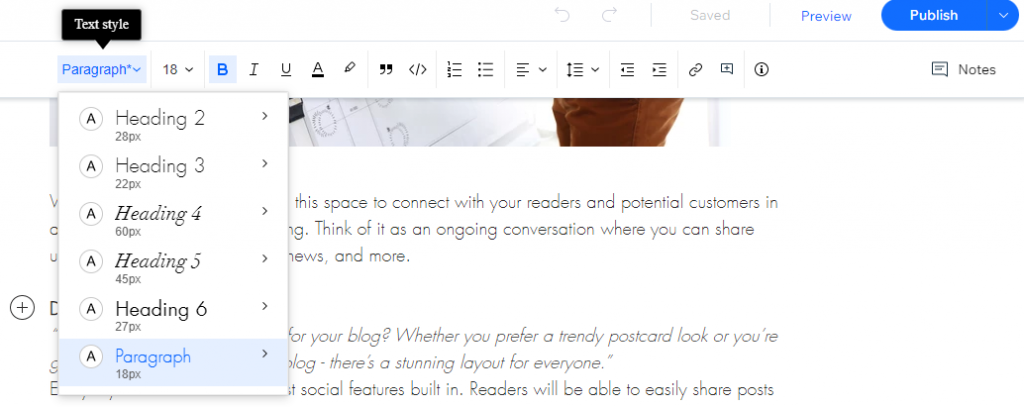
Als je de kopteksten in een blogbericht wilt wijzigen, navigeer dan naar de Wix blogberichteditor. Markeer vervolgens eenvoudig de koptekst die je wilt bewerken en kies de juiste optie door te klikken op Paragraaf.

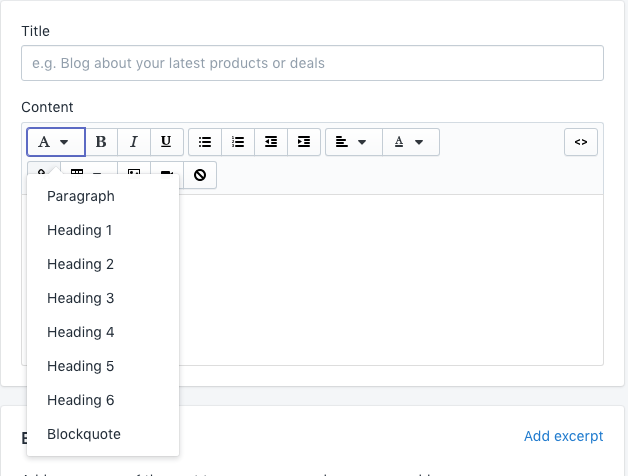
Hoe kopteksten toevoegen met Shopify
Het wijzigen van de heading tag op Shopify is eenvoudig door je woord of zin te markeren en op de "A" knop te klikken om te selecteren welke heading tag je wilt toewijzen.

Het wijzigen van de heading tags op je homepage is een beetje moeilijk. Wijzigingen aanbrengen kan worden bereikt door ofwel de code in het theme.liquid-bestand te bewerken of op basis van welk bestand je de gegevens haalt.
Als een sectie van je homepage een collectie lijst heeft toegevoegd zoals de screenshot hieronder:

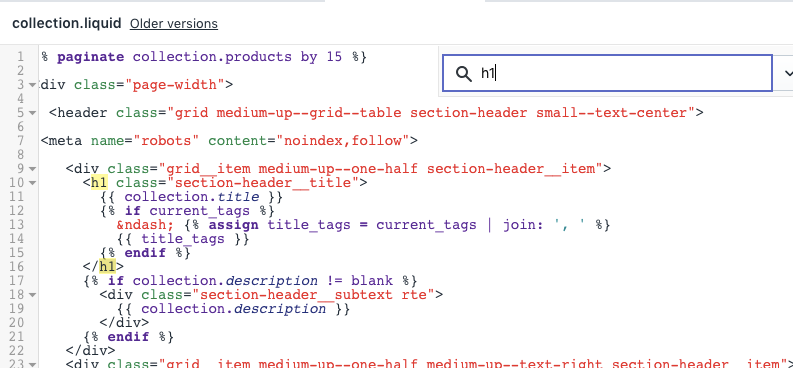
Je haalt gegevens op uit het collection.liquid-bestand dat de collectie naam als H1 zal classificeren.

Als je een lijst met meerdere collecties aan de homepage hebt toegevoegd, heb je meerdere H1. We raden aan om je thema-ontwikkelaar te vragen de wijzigingen voor je door te voeren.
Conclusie
Header tags moeten op alle pagina's van je website worden gebruikt, vooral op de homepagina en in alle blogartikelen van je website. Deze HTML-tags helpen om lange stukken tekst op te splitsen en ze "verdelen" je inhoud in thematische secties.
Door de beste praktijken te volgen die we in dit artikel hebben uiteengezet, kun je header tags maken die begrepen kunnen worden door mensen en zoekmachine crawlers.